
Este artículo pretende responder a las preguntas básicas que surgieron cuando creamos un proyecto por primera vez…
Nombre del Proyecto
Cuando empezamos la creación de un proyecto, después de seleccionar la primera opción de la ventana inicial:
Y de seleccionar el tipo de plantilla que vamos a usar:

Nos encontramos con una ventana donde debemos escribir ciertos datos:

Nombre del producto: Por lo general se trata del nombre que se le asignara a la aplicación.
Identificador de la compañía: Es un valor que se emplea para diferencias nuestras aplicaciones.
Prefijo de Clase: Un valor que se antepone al nombre una clase.
El prefijo de clase es empleado para añadírselo a todas las clases que XCode genera por nosotros, por ejemplo los delegados de la aplicación. Para que su código sea simple usen el mismo valor que le asignaron al nombre del producto, en el prefijo.
En mi ejemplo use: FirstApp.

Como ya comentamos en el articulo previo, en este momento nuestra aplicación esta lista para ejecutarse, el código se ha generado automáticamente.
Como se inicializa la aplicación.
XCode ha creado código a partir de la plantilla que hemos seleccionado, por ejemplo ha creado un objeto aplicación, que se conecta al servidor de ventanas, ha establecido el ciclo de ejecución y cosas por el estilo.La mayoría de estas acciones las realiza la función UIApplicationMain, la cual es llamada en el archivo de código fuente: main.m

Explicación: la declaración @autoreleasepool sirve para dar soporte al sistema automático del conteo de referencias (ARC). ARC nos provee de la administración automática del tiempo de vida de un objeto, asegurándose que el objeto no exista más en cuanto deje de ser necesario.
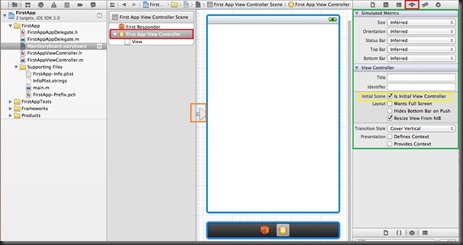
La llamada a UIApplicationMain crea una instancia de UIApplication y una instancia del delegado de la aplicación (recuadro verde).
Además esta función revisara dentro del archivo Info.plist (recuadro azul) en busca del nombre y el icono de la aplicación.
Si hacen clic sobre este archivo podrán ver el contenido:

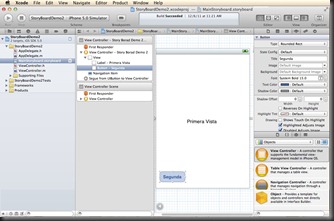
Diseñador de vistas
Como pueden ver en la imagen, en este archivo encontraremos el nombre de nuestro diseñador de interfaces. Al cual llamaremos StoryBoard en adelante. Dentro del StoryBoard podemos organizar de una manera grafica todas nuestras vistas. Además podemos definir el flujo lógico entre las vistas e incluso definir las animaciones durante la transición.Dentro del StoryBoard podemos ver las vistas que se denominan escenas, cada escena se encuentra representada por un controlador, el cual administra el contenido de la misma.

En la grafica podemos ver que en el recuadro verde esta el nombre de la escena: First App View Controller la cual es administrada por el FirstAppViewController en la aplicación (también en un recuadro verde).
En la misma grafica podemos identificar en un recuadro azul, el esquema de la vista. En primer lugar encontraremos el First responder (cubo naranja), el cual representa al primer objeto que recibe los eventos del teclado, movimientos y mensajes de acción.
Por debajo de este podemos ver el objeto que representa al controlador de la vista.
Si hacen clic en el triangulo a la izquierda de este ultimo podrán ver la vista.

Inspector de atributos
Para abrirlo asegúrense de tener seleccionado el controlador de la vista (recuadro rojo izquierda), después hagan clic en el icono que aparece en el recuadro rojo de la derecha, el cual corresponde al inspector de atributos.
Observen la opción que se señala con el recuadro amarillo, prueben a eliminar la selección y observen que la flecha (en el recuadro naranja) desaparece; esta flecha indica que esta será la primera vista. Regresen la selección.
Biblioteca de objetos
La biblioteca de objetos se encuentra en la parte inferior del area de utilerías; para hacerla aparecer debemos hacer click en el icono que parece un cubo gris (recuadro rojo):
En esta podemos encontrar los controles que podemos arrastrar y soltar sobre la vista. El panel tiene dos posibles apariencias: Iconos y Lista (recuadro verde).
Comentario final
En este artículo hemos explorado algunas de las más importantes funcionalidades y áreas del XCode y hemos conocido la terminología apropiada al referirnos a algunas de estas.Frases famosas de Manzanas: “Woman is at once apple and serpent”. Heinrich Heine
No hay comentarios:
Publicar un comentario