La razón de usarlo es muy simple, nos ofrece las plantillas necesarias para desarrollar las aplicaciones destinadas a los entornos que deseamos, sin que debamos devanarnos el cerebro para entender todo antes de empezar.
Es un atajo que nos permite aprender escribiendo código…
Software
Asegúrense de obtener la última versión del XCode y del SDK, desde el sitio de Apple para desarrolladores, este artículo se escribió usando la versión 4.2 del XCode y la versión 4.3 del SDK.
El secreto de las plantillas esta en el SDK, que nos ofrece el código inicial para poder empezar nuestra aplicación, la cual escribiremos usando incrementalmente, agregando código poco a poco, hasta lograr lo que queremos.
Arquitectura del software
En el punto en el cual me encuentro en este momento (justo para empezar la primera aplicación para mi iPad), siento curiosidad de ver como se crea la aplicación, mucho más que la mejor forma de hacerlo o que patrones o principios de diseño hay detrás de lo que voy a hacer, así que por el momento voy a concentrarme (como buen programador) en hacer mi primero Hello world!.
Una vez que haya satisfecho esa curiosidad, un poco más adelante, les hablare de estos temas tan importantes, y que no puedo omitir.
Ciclo de desarrollo
Según Apple los pasos para empezar a desarrollar aplicación para el iPad son únicamente 7, si usamos el XCode y el SDK, y como somos primerizos así lo vamos a hacer.
Los pasos son:
- Empezar con una plantilla predefinida.
- Diseñar la interface de usuario.
- Escribir el código necesario.
- Compilar, Construir y Ejecutar. (NO es trampa es un solo clic)
- Probar nuestra aplicación.
- Medir y mejorar el desempeño.
- Repetir los pasos del 3 al 6 las veces que sea necesario.
Hello World
Vamos a crear nuestro primer ejemplo, la idea es empezar a familiarizarnos con el entorno de desarrollo, así que en estos primero pasos no le presten mucha atención al código.
Primer paso.
Localicen el XCode, arrástrenlo y colóquenlo sobre el Dock (la barra de iconos en la parte inferior o en un costado de la pantalla), para crear una forma más fácil de ejecutarlo.
Luego hagan clic sobre el icono, para crear su primer proyecto; de la ventana que aparecerá seleccionen la primera opción.
Aparecerá una ventana por medio de la cual podrán elegir la plantilla que desean usar, seleccionen la que se denomina: Single View Application.
Hagan clic en el botón de next y escriban el nombre de su proyecto (Producto), pueden agregar un identificador de su empresa, así como un prefijo de clase, asegúrense de seleccionar el dispositivo iPad, de lo contrario no tendrán lo necesario.
Nuevamente hagan clic en next; en este punto pueden crear una carpeta para almacenar sus proyectos
y después darle clic al botón Create.
Una vez que hemos creado nuestro proyecto, aparecerá el editor:
Si tiene uno de esos monitores impresionantes de las Mac (yo tengo uno de 21 pulgadas) tendrán una visión increíble, con suficiente espacio para todo lo que se presenta en una sola ventana.
Si quieren curiosear por la ventana, adelante…si es la primera vez que crean un proyecto en esta versión del XCode, tal vez les resulte abrumadora la cantidad de datos que pueden acceder; por el momento no pierdan mucho el tiempo en esto, mas adelante los iremos conociendo, continuemos.
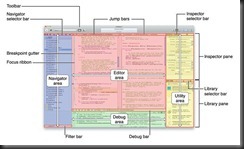
Según el manual de XCode de Apple estas son las áreas que forman el editor:
Les recomiendo que visiten el sitio del manual si quieren aprender más a un ritmo personal.
Ejecutar la aplicación
En este momento, la aplicación esta lista para ejecutarse, solo debe ser compilada y se ejecutara, solo deben hacer clic en el botón de la esquina superior izquierda que dice RUN, y la aplicación se compilara y aparecerá el emulador del iPad:
Si observan en la parte inferior del emulador, podrán ver el mismo botón que tiene el dispositivo, si hacen clic en el, se cerrara su aplicación y se presentara la pantalla del emulador:
Por último en este primer ejemplo vamos a agregar un texto sobre el área, para que podamos decir Hola Mundo:
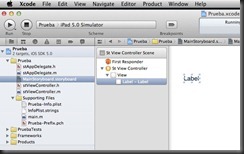
Identifiquen en la carpeta del proyecto el archivo storyboard y hagan click en él:
Luego ubiquen en la parte derecha del editor el área de las librerías y seleccionen los controles:
Ahora deben seleccionar el control Label y arrastrarlo en el área del centro:
Para cambiar el texto solo deben hacer doble clic sobre la palabra Label y escribir.
Si les gusta trabajar con el panel de propiedades, aquí se llama Inspector de atributos:
Una vez que han realizado los ajustes que mejor les parezcan, hagan clic en Run y admiren su primera aplicación para iPad.
Frases famosas de manzanas: “Anyone can count the seeds in an apple, but only God can count the number of apples in a seed.” Robert H. Schuller














No hay comentarios:
Publicar un comentario